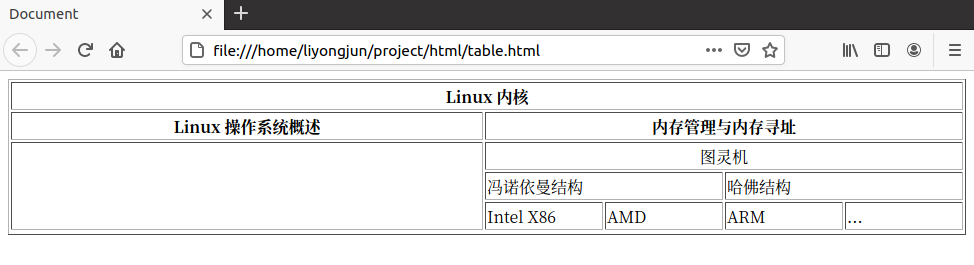
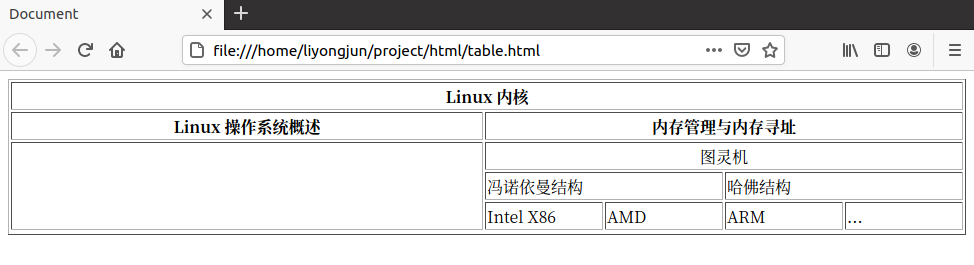
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <table> 标签定义 HTML 表格元素,一个 HTML 表格包括 <table> 元素、一个或多个 <tr>、<td>、<th> 等元素 -->
<!-- <tr> 元素定义一行 -->
<!-- <td> 元素定义一个单元格 -->
<!-- <th> 元素定义表头 -->
<!-- 每个 <td>、<th> 代表一个单元格,如果整个表格中,一行有3个表格,那么每个表格占 1/3 宽度,
不仅如此,其它行的表格也受此影响,也只占它们所在行的 1/3,如果它们所在行只有它一个元素,也是如此,剩余 2/3 将留白。
如果其它行的一个元素想要占满整行空间,那就需要用到 <colspan> 元素了 -->
<!-- <colspan> 横跨多列 -->
<!-- <rowspan> 横跨多行 -->
<table width="100%" border="1">
<tr>
<!-- colspan="5": 横跨 5 列 -->
<th colspan="5">Linux 内核</th>
</tr>
<tr>
<th>Linux 操作系统概述</th>
<th colspan="5">内存管理与内存寻址</th>
</tr>
<tr>
<!-- rowspan="3": 横跨 3 行 -->
<td rowspan="3"></td>
<td colspan="4" align="center">图灵机</td>
</tr>
<tr>
<td width="25%" colspan="2">冯诺依曼结构</td>
<td width="25%" colspan="2">哈佛结构</td>
</tr>
<tr>
<td width="12.5%">Intel X86</td>
<td width="12.5%">AMD</td>
<td width="12.5%">ARM</td>
<td width="12.5%">...</td>
</tr>
<tr></tr>
</table>
</body>
</html>